Coding in the Fast Lane with ibazel¶
The alternating sound of ctrl+s and ctrl+r followed by a deep sigh fill my days working on EngFlow's Build and Test UI. I mean, centering divs is already frustrating, but having to glance back and forth from one screen to another while refreshing the browser adds insult to injury. It doesn't help that being your average frontend dev I usually work with no less than a few thousand monitors. How else would I be able to look at the application, the code, and the ever present Flexbox layout cheatsheet at the same time?

In the past I have had the pleasure of trying livereload and hot-reload with webpack, rollup and the like. Though neither offered the speed, power and flexibility of Bazel I still felt more productive thanks to livereloading alone. Luckily I was introduced to ibazel, and decided to embark on a journey to livereload-heaven.
Creating a simple full-stack application¶
For this tutorial we will be using express-js, a minimal web-framework for JavaScript. If you use a different language that's fine, as the ideas are the same across different programming stacks.
Let's start by creating an empty folder for the project. As with any other Node.js project, we will start by defining a minimal package.json with ibazel installed as a dev-dependency, some dependencies to write the server, and a simple npm-script to wrap ibazel:
The app itself is relatively straightforward:
hello_route.jswith an API that tells us who to say hello toindex.htmlthat queries the API and says hello
In order to actually make this application work we are going to need an entrypoint that wires up the who-api and serves static content from the public folder. The entrypoint will be split into 2 separate files:
index.jsresponsible for creating the http server, starting it and eventually handling livereloadingserver.jssets up the express application
By separating the server and the application, we can "reload" the application without having to restart the whole process, and thus achieve fast livereload.
| index.js | |
|---|---|
| server.js | |
|---|---|
At this point you can already run this locally (without using Bazel):

Bazel-ifying the application¶
To build this project using Bazel we will rely on Aspect's rules_js. We will also be using bzlmod, Bazel's new dependency manager. Setting it up requires mostly just a bunch of copypasta.
| .bazelignore | |
|---|---|
| .bazelrc | |
|---|---|
We also need to create an empty WORKSPACE so ibazel recognizes this project as a valid Bazel project.
Once we have set up the ruleset, we need to configure a js_binary target that takes all the JS files and the static content in the public folder, as well as set index.js as the binary's entrypoint:
| BUILD.bazel | |
|---|---|
Rules_js uses pnpm's lockfile as the source of JS dependencies that need to be fetched and installed by Bazel. We can use pnpm to generate and update the lockfile:
After a quick pnpm install creating and updating dependencies becomes as simple as running a npm script pnpm run update-lockfile.
Similarly, running this app with ibazel is just a npm script npm run start, but sadly even if this already reruns the build on code changes, it will not automatically reload the page, and instead it will restart the nodejs server and require you to manually refresh the page on your browser.
Setting up livereload with ibazel¶
Ibazel queries Bazel to know what files to observe for the target(s) being built, watches them for changes and when changes occur it re-triggers the build. This sounds relatively straightforward, but it isn't enough to handle livereload yet!
To implement livereload we'll need to implement the following:
- Keep the
bazel runprocess alive during builds - Notify the process when a build is completed
- Serve and inject livereload.js in
index.html
The first 2 points are achieved through the tags ibazel_live_reload, which keeps the bazel-run-process running, and ibazel_notify_changes, which sends messages to a process' stdin.
In particular, we want to reload the application when stdin receives the string IBAZEL_BUILD_COMPLETED SUCCESS, which indicates a successful build. Other events are shown in the source code.
Finally, when setting the tag ibazel_live_reload, ibazel will automatically start a livereload server for you and indicate its location in the environment variable IBAZEL_LIVERELOAD_URL. We can now inject this url in a script tag by using string-replace-middleware, a middleware for Express.js that replaces a string in a response with another string. In this case it allows us to do something like this replace('<head>', `<head><script src="${ibazelLivereloadUrl}"></script>`).
| update package.json | |
|---|---|
| update BUILD.bazel | |
|---|---|
After updating both BUILD.bazel and package.json via npm run update-lockfile we can now use the string-replace middleware. One last thing before we wrap this up! Though not related to ibazel, we need to make Node.js' require mechanism aware of the changes in a build.
For that we need to take two things into account:
requirehas to be rerun on each rebuild for the code we want to livereload on the server. This can be implemented by movingconst helloRoute = require('./hello_route.js')from outside the functioncreateHandlerinserver.jsto inside of it, so each and every time the function is called, the module will be reloaded.require.cachecaches modules and thus prevents subsequent invocations of require from reloading a module from file-system, where Bazel builds it. This attribute is a simple dictionary and we can just remove each element upon reload.
The final code for server.js and index.js looks like this:
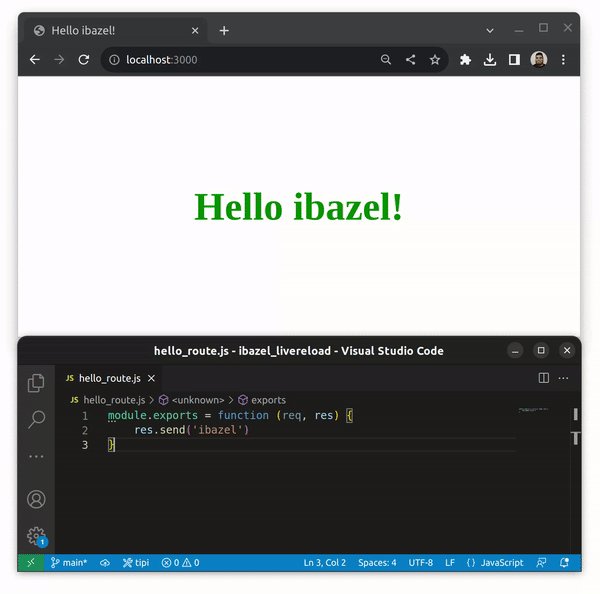
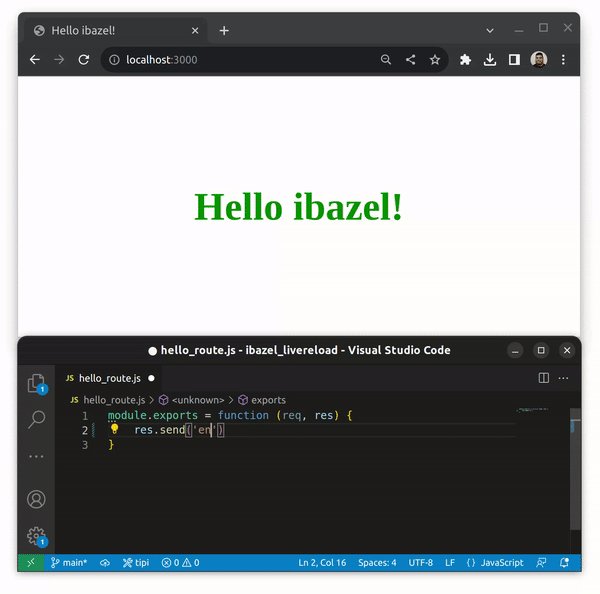
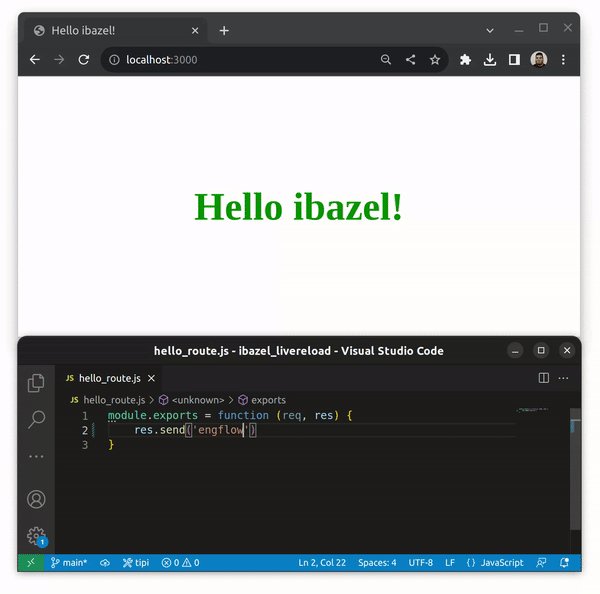
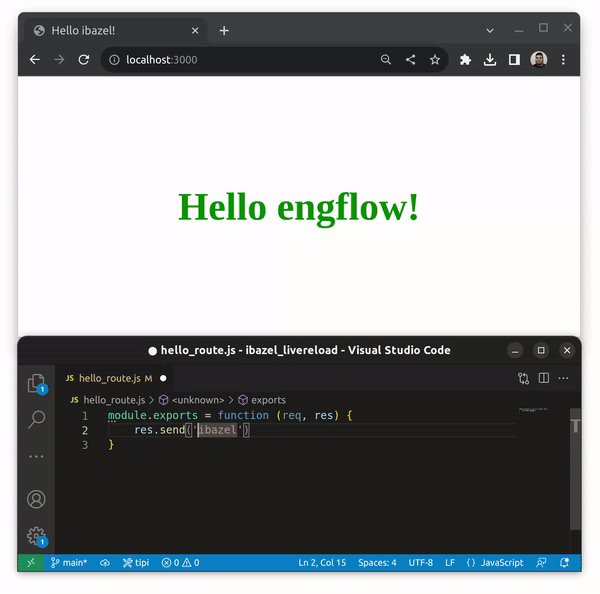
You can finally run npm run start and enjoy watching your page reload whenever you change the code!

And that is how you get Express.js, Bazel, and livereload to play nice together using ibazel. Even if you're using a different JavaScript framework or language, the Bazel parts remain mostly unchanged.
ibazel does not end with livereload though and can be used to automate lots of Bazel related tasks. You can read more about it on ibazel's Github project.
